
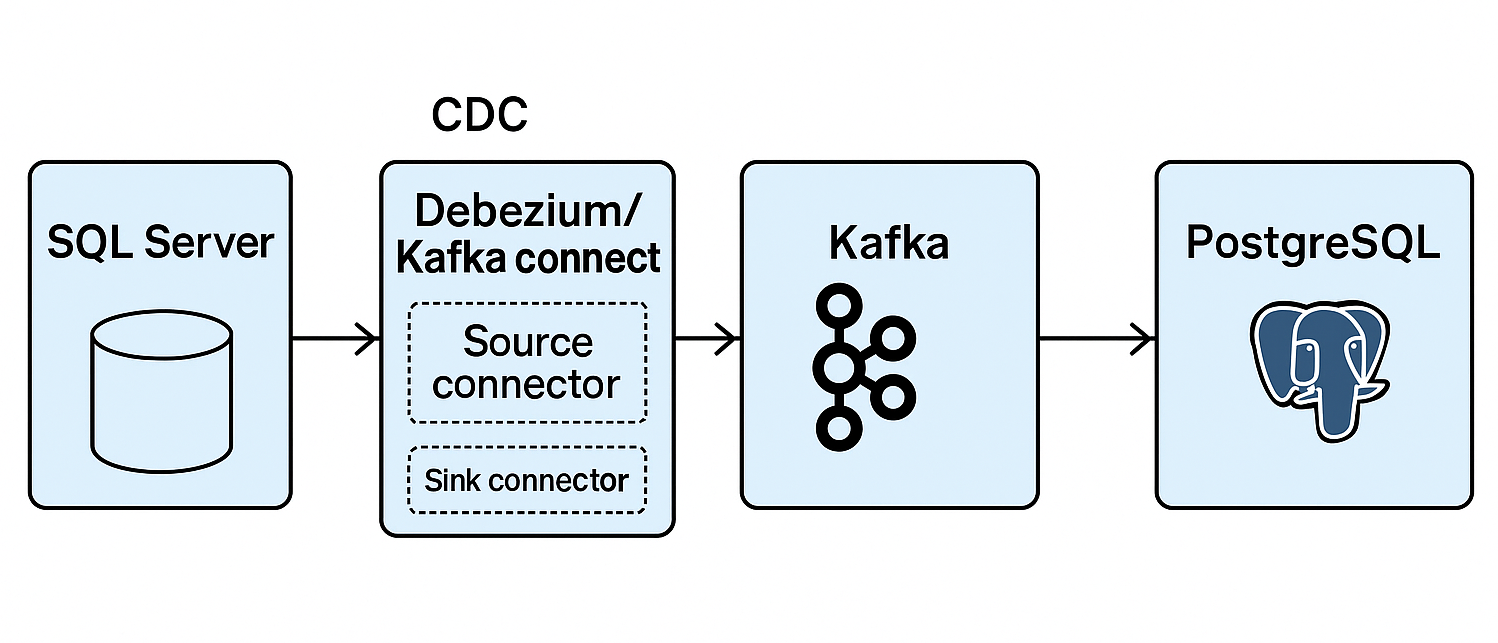
Real-Time Data Replication Using Change Data Capture (CDC) with Debezium and Kafka
In today’s world of distributed systems and real-time analytics, keeping data in sync across databases is critical. This blog post walks you through a practical demo of implementing…